Application Builder
Platform Features

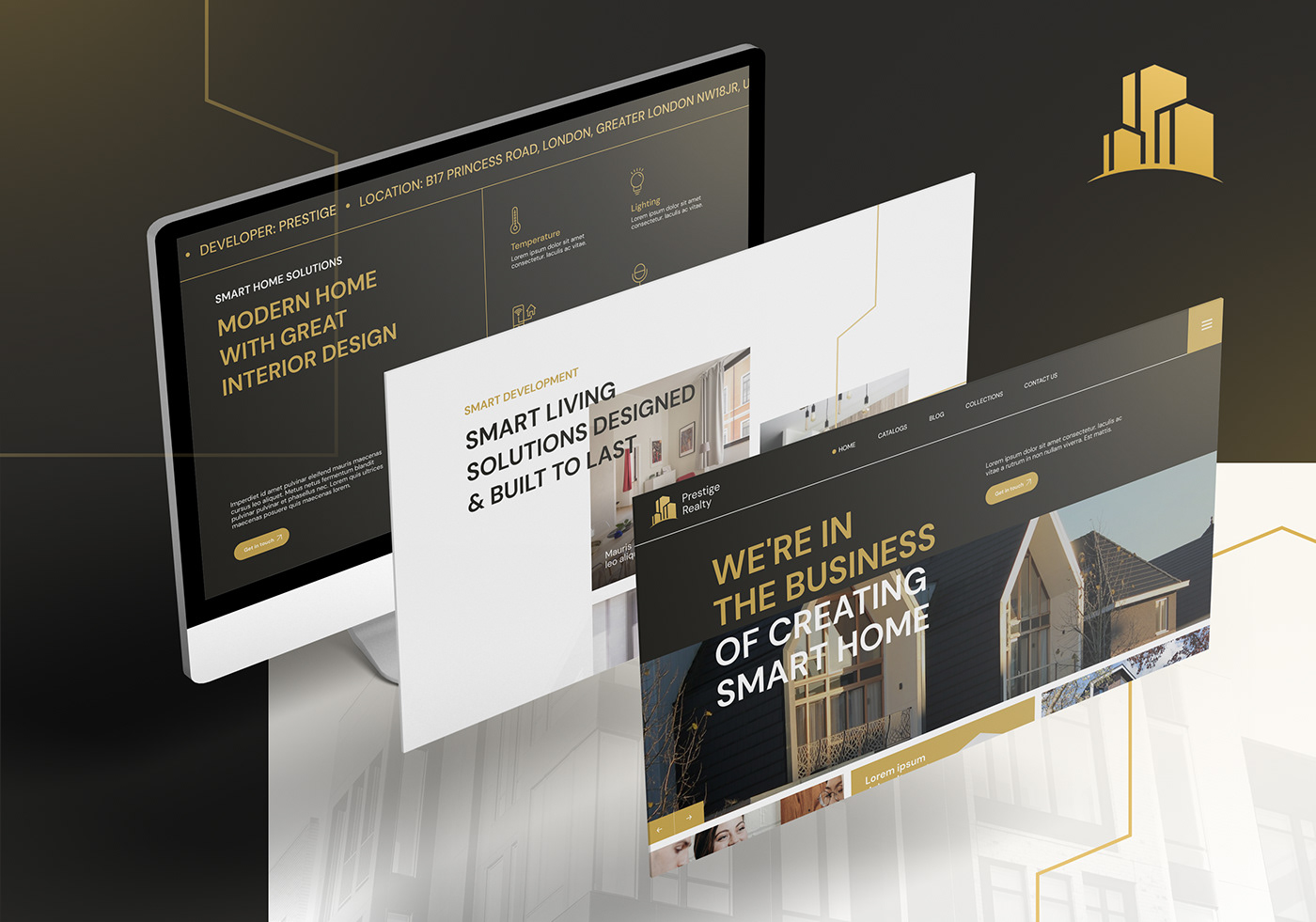
Web design is the art and science of planning and arranging content on a website to ensure it is accessible and engaging online. It encompasses a blend of aesthetic and functional elements, determining the visual aspects of a site, including colors, fonts, graphics, and user interfaces (see this guide on website design best practices).
In today's digital landscape, having a well-designed website is crucial for establishing an online presence. The field of web design is continually evolving to incorporate mobile apps and user interface design, adapting to the ever-changing needs of website owners and users.
Typically, web design is a collaborative effort that integrates expertise from various related fields, such as web design statistics, SEO optimization, and UX. Web designers often work with professionals from these disciplines to enhance performance and focus on the broader goals of the project.

Understanding the distinction between web design and website development is crucial, as the two terms are often used interchangeably but refer to different aspects of creating a website:
Web Design: This focuses on the visual and experiential aspects of a website. It involves designing the layout, color scheme, typography, and overall aesthetic of a site. We'll delve deeper into web design principles and practices throughout this article.
Website Development: This involves the technical construction and maintenance of a website. It includes writing code to ensure that the website functions correctly. Key languages used in website development include:
For those using a CMS (Content Management System), such as Wix, you can build and update websites without needing extensive coding knowledge. CMS platforms provide user-friendly tools for content management and design.
Choosing the right web design tools depends on factors like team size, budget, technical requirements, and desired aesthetics. Here are some key considerations:
Website Builders: Platforms like Wix offer pre-designed templates and drag-and-drop features, making them ideal for beginners. For more advanced needs, Editor X provides robust features for sophisticated design and functionality.
Design Software: Tools such as Figma, Photoshop, and Sketch allow designers to create detailed wireframes and custom design elements. These tools offer creative flexibility but require code conversion for implementation.
As you gain experience, you'll become more adept at selecting tools that best fit your design needs and project requirements.
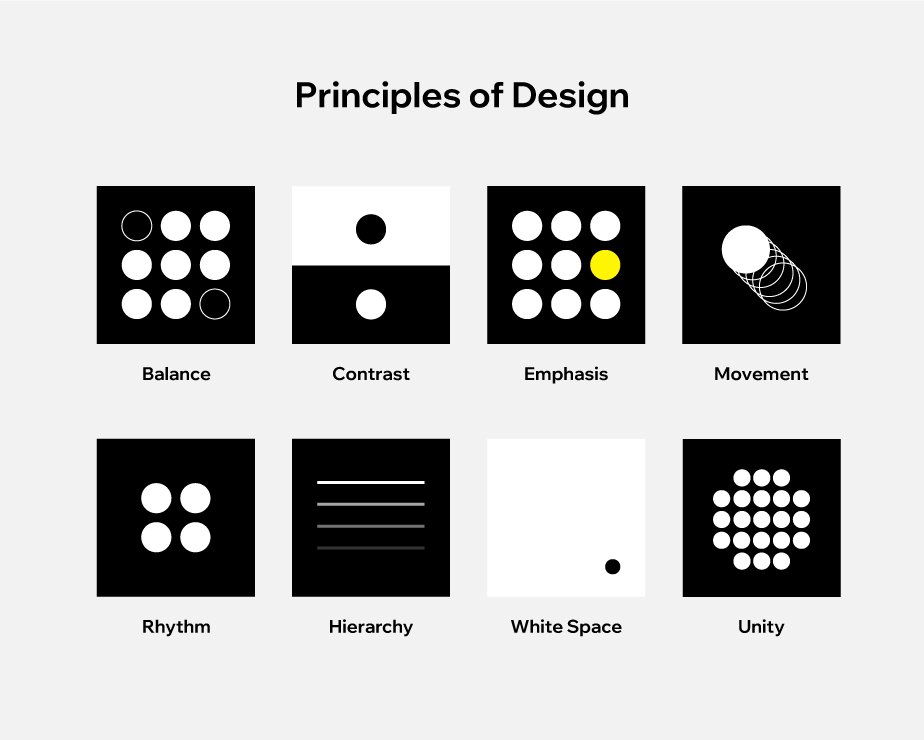
Good web design is informed by fundamental design principles that guide how visual elements should be arranged for a cohesive and effective composition. These principles include:
While these principles are not rigid rules, they serve as guidelines to help achieve a well-designed website. As Picasso said, “Learn the rules like a pro, so you can break them like an artist.” Mastering these principles will enable you to design with both precision and creativity.
Let’s explore the following principles:

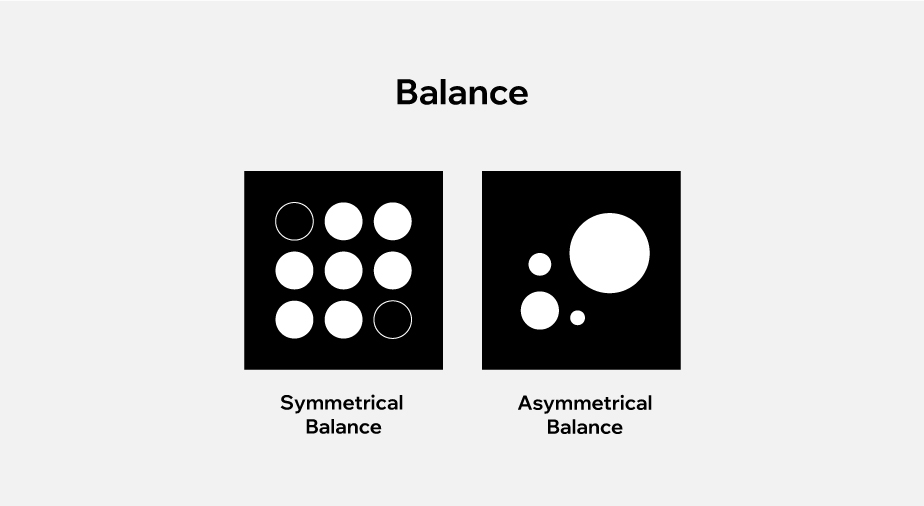
Visual balance involves ensuring that no single element within a composition overpowers the others. In web design, this can be achieved by imagining an imaginary line down the center of a webpage and arranging elements so that the visual weight is evenly distributed on both sides of this line.
There are two primary methods to achieve balance in web design:
Symmetrical Balance: This occurs when the visual weight on both sides of the central line is equal and arranged as mirror images of each other. Symmetrical balance often evokes feelings of stability, beauty, and consistency. It creates a sense of order and formality.
Asymmetrical Balance: In this approach, visual weight is distributed evenly across both sides, but the arrangement of elements is not a mirror image. Asymmetrical balance is a modern design technique that results in a more dynamic and engaging experience for the viewer, while still maintaining overall harmony. This method allows for more creativity and movement within the design.

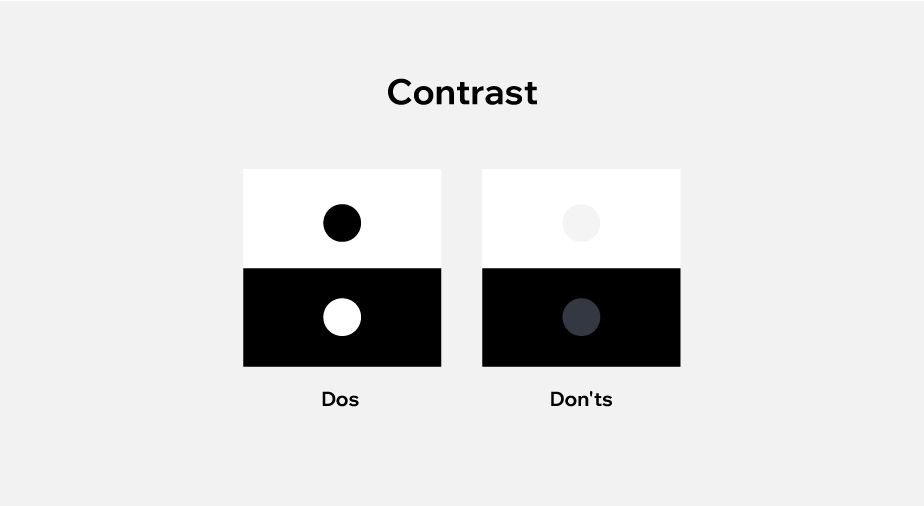
Contrast involves placing different elements next to each other to highlight their differences, such as using light versus dark colors or large versus small shapes. This technique creates a visually striking and engaging look that captures visitors’ attention as they explore your site. Effective contrast helps emphasize important content and adds dynamism to your design.

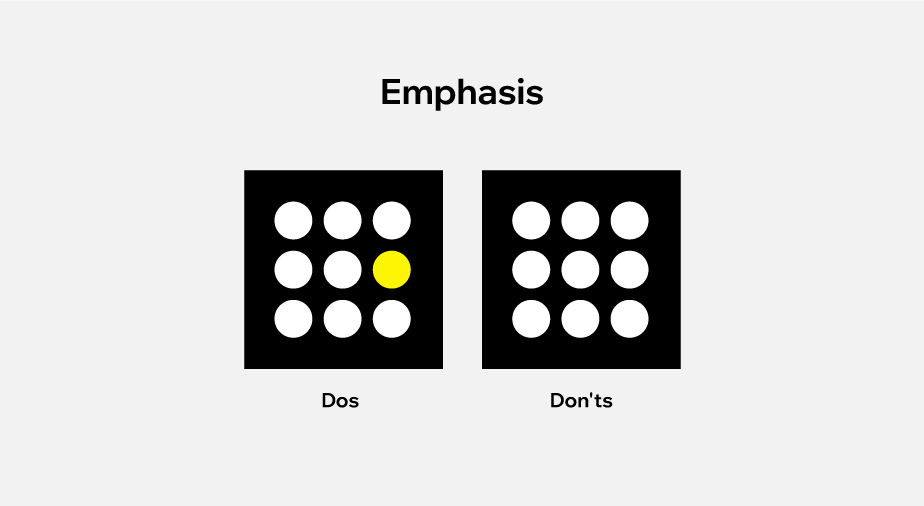
The principle of emphasis highlights that not all elements on a website are equally important. Whether it's your logo, a call-to-action (CTA), or an image, you want certain elements to stand out. To achieve this, use techniques like bright colors, animation, or larger sizes. These methods will make the most important aspects of your webpage more noticeable and draw visitors' attention to them first.

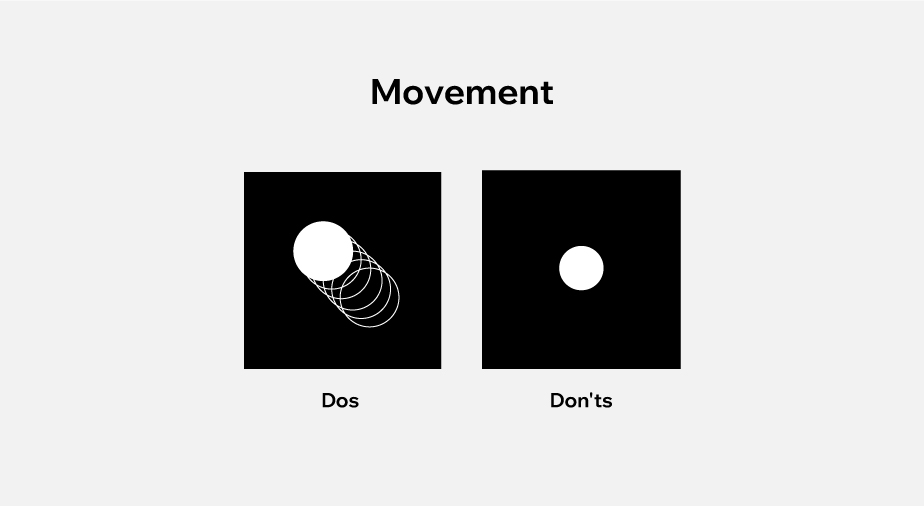
In web design, movement refers to guiding visitors from one element to another. By controlling the size, direction, and arrangement of elements on a page, you can lead the viewer's eye in a way that directs their attention and enhances their navigation experience. This helps create a more engaging and intuitive site layout.

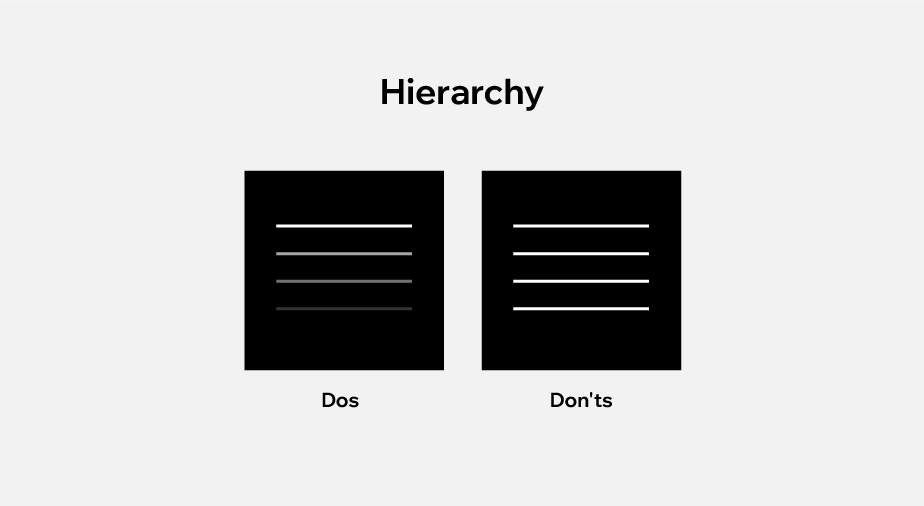
Placing your business name at the bottom of your homepage is poor web design practice because it forces first-time visitors to scroll all the way down to find out who you are. According to the principle of hierarchy, the most important content should be placed in a prominent position where visitors can immediately see and interact with it. By placing your business name at the top or in a visible spot, you ensure that it is easily noticeable and accessible, enhancing user experience and reinforcing your brand identity.

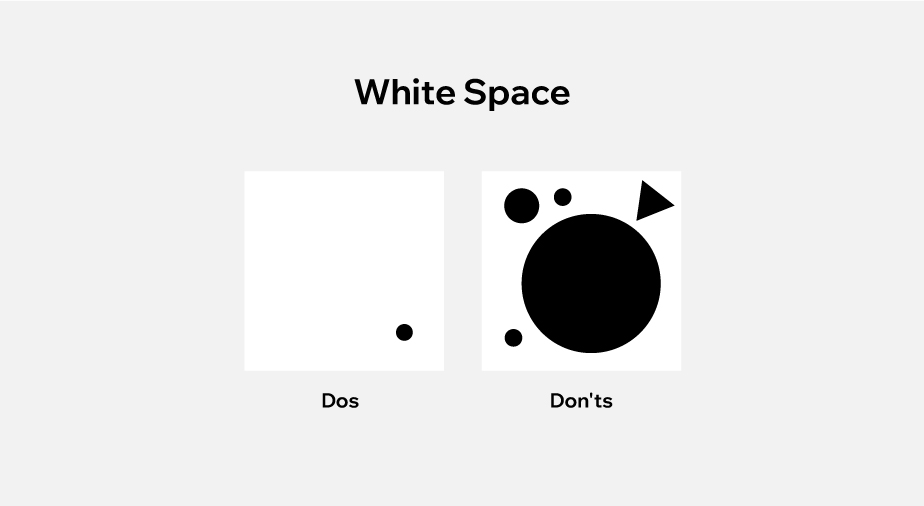
In art and design, any area of a composition that’s void of visual elements is referred to as white space (psst: even when it’s not actually white). This might not seem like a critical thing to pay attention to, but the conscious arrangement of white space in web design will give the visual elements of a webpage room to breathe. It can also help achieve other goals in your composition, such as hierarchy, balance, emphasis, and more.

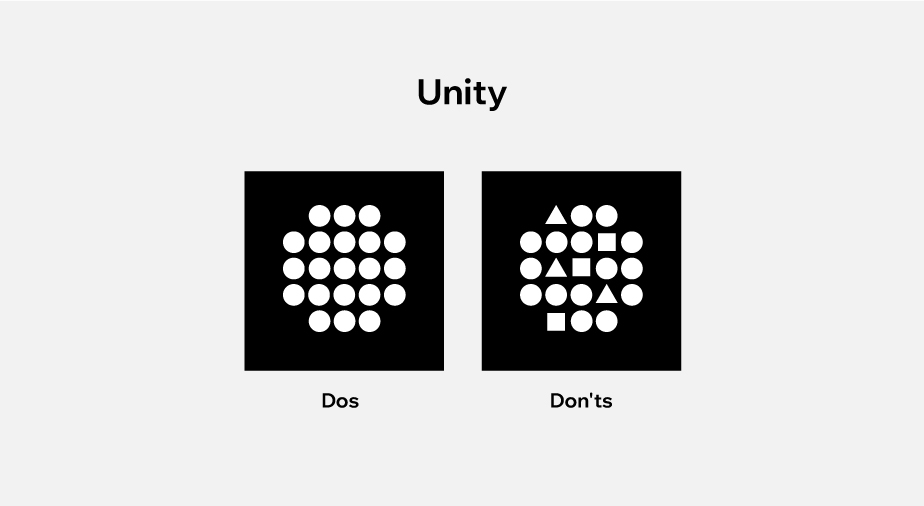
Unity is the culminating effect of all the individual elements you’ve added to your site, ideally resulting in one harmonious composition. The goal of unity in web design is to ensure that visitors will not get overwhelmed, confused, or turn away from your site.
It might take a few tries to get it right, but once you achieve a unified web design, you can ensure that each aspect of your site plays a valuable role in its function and performance. This also means paying attention to what elements you include, where and how you position them, and if they are truly serving a purpose.

Planning your website layout is like setting the foundation for your site. It determines how visual elements are arranged on each page, affecting both the site's appearance and usability.
When deciding on the best layout for your website, consider:
Content Needs: Choose a layout that suits your content. For example, if you’re showcasing products, select a layout with plenty of space for images. For a blog, opt for a layout that organizes and presents information clearly.
Common Layouts: Using popular, well-tested layouts can be beneficial, especially for beginners. These layouts are familiar to users and can create a more intuitive experience.
You can use website templates to get started, which provide a ready-made structure for your site. If you prefer designing from scratch, start with wireframes. Wireframes are simple sketches of your site’s layout that help plan the design before building it.
